布局页中的图形编辑之二:添加文本框、绘制箭头等
作者:蔡何青,FlowJo技术专员
在FlowJo的布局页里可以进行图形编辑,然后再导出高质量的用于发表文章的图片。为了使图片所表达的信息更直观,在导出图片之前,可能会需要对图片添加一些文本描述,绘制一些箭头或线条以说明图片之间的关联。这篇博文中将对这些操作进行介绍。
例子:比较不同样本中NKG2C阳性群的百分比
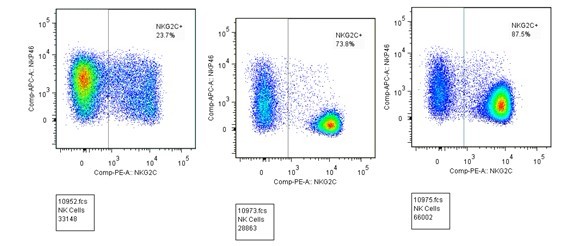
编辑之前:

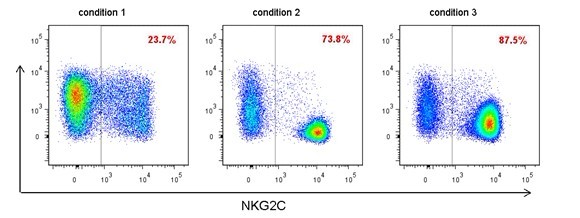
编辑之后:

操作步骤:
1. 顶端对齐:
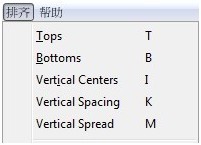
1.1 按住键盘CTRL键,单击,将三张图片同时选中;到布局编辑器的“排齐”菜单栏选择“Tops”

2. 图形定义窗口:双击图片,打开Graph Definition窗口
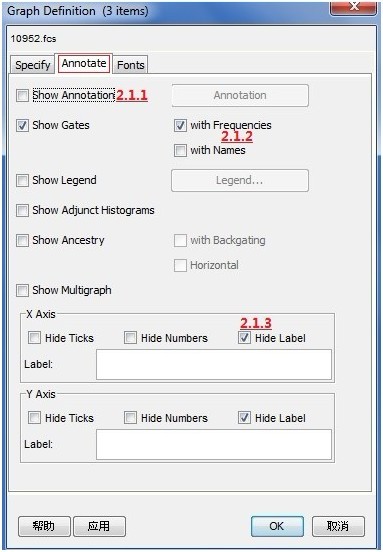
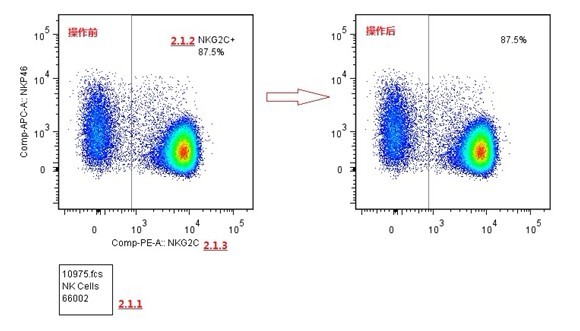
2.1 在Annotate选项卡中
2.1.1 去勾选ShowAnnotation:去除图片下方的Annotate注释
2.1.2 去勾选WithNames,勾选WithFrequencies:去除图片中所显示的细胞群的名称,只显示细胞群所占的百分比
2.1.3 在XAxis和YAxis中勾选HideLabel:去除图片自带的坐标轴的名称

操作前后,图片的差别如下图所示:

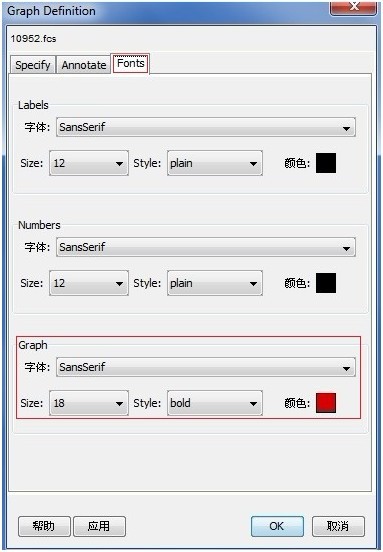
2.2 在Fonts选项卡中
将Graph中的字体大小选为18号,字体类型选为Bold进行加粗,字体颜色选为红色

3. 绘制线条或箭头
3.1 点击选中布局编辑器中的线条按钮,在布局页中绘制一条直线

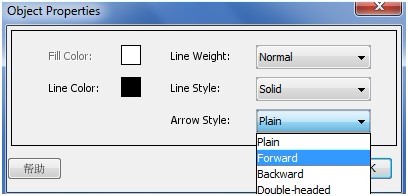
3.2 双击已经绘制的直线,打开属性定义窗口
Arrow Style:选择箭头的类型,向前、向后或者是双箭头,本例中选择Forward
Line Weight:选择线条的粗细,本例中选择的是Normal
Line Style:选择线条的类型,实线、虚线等,本例中选择的是Solid
Line Color:选择线条的严责,本例中为黑色

4. 添加文本框
4.1 点击选中布局编辑器中的文本框按钮,在布局页中绘制一个文本框

4.2 绘制完毕,软件自动打开文本框编辑器

4.3 在文本编辑栏中输入要添加的文本内容
4.4 在LineColor中将文本框的线条颜色选为白色,这样就不会显示文本框黑色的框架
4.5 根据需要,可以对字体的类型和文本框框架线条的类型进行选择
导出图片:
按照上述的操作步骤,便能得到本文中所示的编辑之后的图片;如何对图片进行导出,请参阅博文:如何在FlowJo中导出图片, 生成图片报告及导出高质量可发表的图片
转载本文请联系原作者获取授权,同时请注明本文来自张千君科学网博客。
链接地址:https://wap.sciencenet.cn/blog-349948-682706.html?mobile=1
收藏


