1 Image
GEE中栅格图像以Image来表示,常见栅格图像数据:
遥感影像:Landsat、MODIS等
地形影像:SRTM等
其他影像:土地利用、气象影像等
var Image_1 = ee.Image( 10 );
var Image_2 = ee.Image.constant( 20 );
var Image_3 = Image_1.add(Image_2)
//常数栅格的创建常常见于遥感图像的时序分析,被当做方程中的常量
栅格的掩膜分析
var Image_DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var Image_Cropland = ee.Image("ESA/GLOBCOVER_L4_200901_200912_V2_3")
.select('landcover').eq(11);
var Image_Masked = Image_DEM.mask( Image_Cropland );
print(Image_DEM,Image_Cropland,Image_Masked);
Map.setCenter(106.4, 34.78, 4);
Map.addLayer( Image_DEM, {"opacity":1,"bands":["elevation"],"min":0,"max":1400,"palette":["2dff07","ff0b0b"]},
' Image_DEM ' );
Map.addLayer( Image_Cropland,
{"opacity":1,"bands":["landcover"],"palette":["ffffff","fbff2d"]},
' Image_Cropland ' );
Map.addLayer( Image_Masked, {"opacity":1,"bands":["elevation"],"min":0,"max":1400,"palette":["2dff07","ff0b0b"]},
'Image_Masked ');
栅格图像的掩膜操作只是给GEE指出图像的哪些部分不参加运算,而栅格的裁剪则是直接将裁剪数据意外的部分删除。
栅格的裁剪
var DEM = ee.Image("USGS/SRTMGL1_003");
var CQ = ee.FeatureCollection("users/wangjinzhulala/China_Provinces")
.filterBounds(ee.Geometry.Point([106.8, 29.3]))
var CQ_DEM = DEM.clip(CQ)
Map.setCenter(106.8, 29.3,7)
Map.addLayer(CQ_DEM,{min:0,max:2000})
栅格的选择创建
var Glob_Cover = ee.Image("ESA/GLOBCOVER_L4_200901_200912_V2_3");
var Land_cover = Glob_Cover.select('landcover')
var Land_cover_quality = Glob_Cover.select('qa')
栅格的波段裁取创建
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT");
var L8_One = ee.Image(L8.filterBounds(ee.Geometry.Point(106.4958, 29.5856)).first())
var L8_Slice = L8_One.slice(2,5);//3-5 band or .select
print(L8_One,L8_Slice)
栅格的添加
var L8_B5 = L8_One.select('B5');
var L8_B4 = L8_One.select('B4');
var L8_B5_4 = L8_B5.addBands(L8_B4)
栅格的重投影与重采样
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT");
var L8_One = ee.Image(L8.filterBounds(ee.Geometry.Point(106.4958, 29.5856)).first())
var L8_Reproject = L8_One.reproject('EPSG:3857',null,100)//重采样为100m
print(L8_One.select('B1').projection(),L8_Reproject.projection())
Map.setCenter(106.58365, 29.56972,15)
Map.addLayer(L8_One,{"bands":["B5","B4","B3"],"min":10586,"max":18154},'30m')
Map.addLayer(L8_Reproject,{"bands":["B5","B4","B3"],"min":10586,"max":18154}, '100m')
矢量的重投影命令是.transpose()
栅格的色彩转换
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT");
var L8_One = ee.Image(L8.filterBounds(ee.Geometry.Point(106.4958, 29.5856))
.first()).slice(2,5).unitScale(0,32468)
var L8_HSV = L8_One.rgbToHsv()
var L8_RGB = L8_HSV.hsvToRgb()
print(L8_One,L8_HSV,L8_RGB)
Map.setCenter(106.5, 29.5,9)
Map.addLayer(L8_One,{},'Origin')
Map.addLayer(L8_HSV,{},'HSV')
Map.addLayer(L8_RGB,{},'RGB')
参考:https://zhuanlan.zhihu.com/p/30008409
var image1 = ee.Image('LANDSAT/LE07/C01/T1/LE07_230068_19990815');
var rgb = image1.select('B3', 'B2', 'B1').unitScale(0, 255);
var gray = image1.select('B8').unitScale(0, 155);//全色波段
// Convert to HSV, swap in the pan band, and convert back to RGB.
var huesat = rgb.rgbToHsv().select('hue', 'saturation');//先转为hsv 提取h s
var upres = ee.Image.cat(huesat, gray).hsvToRgb();//拼接全色为 g
// Display before and after layers using the same vis parameters.
var visparams = {min: [0.15, 0.15, 0.25],
max: [1, 0.9, 0.9],
gamma: 1.6};
Map.addLayer(rgb, visparams, 'Original');
Map.addLayer(upres, visparams, 'Pansharpened');
// There are many fine places to look; here is one. Comment
// this out if you want to twiddle knobs while panning around.
Map.setCenter(-61.61625, -11.64273, 14);
栅格的数字格式转换

栅格的波段数据格式定义
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT");
var L8_One = ee.Image(L8.filterBounds(ee.Geometry.Point(106.4958, 29.5856))
.first()).slice(2,5).unitScale(0,32468)
var L8_Cast = L8_One.cast({'B5':'long','B4':'double','B3':'float'},['B5','B4','B3'])
print(L8_One,L8_Cast)
栅格的属性改写
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT");
var L8_One = L8.first().set('note',"This image was created by 'rgbToHsv()'")
.setMulti({'author':'Jinzhu Wang', 'mood':'Not Bad'})//一次多属性
栅格value值的“重分类”
var Old_Id = ee.List([11,14,20,30,40,50,60,70,90,100,110,120,130,140,150,160,170,180,190,200,210,220,230])
var New_Id = ee.List([0, 0, 0, 0, 1, 1, 1, 1, 1, 2, 2, 2, 3, 3, 3, 4, 4, 4, 5, 5, 6, 7, 8])
var Land_Cover = ee.Image("ESA/GLOBCOVER_L4_200901_200912_V2_3").select('landcover');
var Land_Remap = Land_Cover.remap(Old_Id,New_Id,8,'landcover')
Map.setCenter(102.919, 30.199,6)
Map.addLayer(Land_Cover)
Map.addLayer(Land_Remap,{"palette":["f1ff27","35ce48","07fff3","f017ff","e78845","250bff","ffffff","ffffff"]},
'remaped')
栅格的区间赋值--可以规定计算某个区间(比如说高程)内的不同属性值
var DEM = ee.Image("USGS/SRTMGL1_003");
var Land_Cover = ee.Image("ESA/GLOBCOVER_L4_200901_200912_V2_3").select('landcover');
var High_Land = Land_Cover.where(DEM.lt(4000),0)//将高程小于4000的地区赋值为0
Map.setCenter(88.96, 33.77,4)
Map.addLayer(DEM.lt(4000))
Map.addLayer(High_Land)
var DEM_Clamp = DEM.clamp(450,795)// 截取某一段区间的值大于或小于这个区间的值都以最大或最小值处理
栅格的归一值化--将给定区间内的数值范围转换为0-1的区间内。
var L8_Unitscale = L8_One.unitScale(0,32767)
栅格的比较筛选(其实和区间选取类似)
var China = ee.FeatureCollection("users/wangjinzhulala/China_Provinces");
var night_Lights = ee.Image('NOAA/DMSP-OLS/NIGHTTIME_LIGHTS/F182013')
.select('stable_lights').clip(China);
var urban = night_Lights.gte(20)//Map.addLayer(night_Lights.lt(4000))
Map.setCenter(115.218, 33.697, 8);
Map.addLayer(urban, {"opacity":0.33,"bands":["stable_lights"],"palette":["171801","fbff0f"]}, 'Nighttime Lights');

栅格的逻辑运算
var urban = night_Lights.gte(20)
var Low_Area = ee.Image("USGS/SRTMGL1_003").lt(200).clip(China)
var Low_Urban = urban.and(Low_Area)//既是低地 也是灯光显著
栅格的数学运算
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT")
.filterBounds(ee.Geometry.Point(106.5749, 29.5588))
.first()
var B5 = ee.Image(L8.select('B5'))
var B4 = ee.Image(L8.select('B4'))
var B3 = ee.Image(L8.select('B3'))
var NDVI = B5.subtract(B4).divide(B5.add(B3))//NDVI计算可用函数计算 也可map表达式
Map.centerObject(NDVI)
Map.addLayer(NDVI,
{"min":-1,"max":1,"palette":["0f01e2","ff9d93","fff707","11ff2e","04ce14"]})

栅格的表达式运算
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT")
.filterBounds(ee.Geometry.Point(106.5749, 29.5588))
.first()
var evi = L8.expression(
'2.5 * ((NIR - RED) / (NIR + 6 * RED - 7.5 * BLUE + 1))', {
'NIR': L8.select('B5'),
'RED': L8.select('B4'),
'BLUE': L8.select('B2')
});
表达式运算命令有两个参数,第一个参数以文本形式描绘出运算规则,第二个参数以字典形式制定运算规则中变量制定的具体波段。
栅格的位运算
var Image_1 = ee.Image( 1 );
var Image_2 = ee.Image( 2 );
var Bit_And = Image_1.bitwiseAnd( Image_2 );
var Bit_Or = Image_1.bitwiseOr( Image_2 );
print ( 'Image of bitwise 1 and 2 =', Bit_And );
print ( 'Image of bitwise 1 or 2 =', Bit_Or );
Map.addLayer( Image_1, null, 'Image of 1s' );
Map.addLayer( Image_2, null, 'Image of 2s' );
Map.addLayer( Bit_And, null, 'Image of Bits from Both' );
Map.addLayer( Bit_Or , null, 'Image of Bits from Either' );
通过对相同位置像元的二进制数字进行逻辑对比得到最终结果。位运算在栅格中的主要作用是用作去云处理,其原理是(主要针对Landsat系列数据)遥感图像每个像素都存在类似“头文件”的十几个字节的数据,其中有若干字节的数据可以表示这个像素是否被云层覆盖(0代表无云,1代表有云)

栅格的微分操作
计算图像像素值在X(横)和Y(纵)方向上的数值变化率。将两者进行atan()运算,并且求取运算后两值平方和的平方根就得到了坡度。
var OldIMAGE = ee.Image( 'CGIAR/SRTM90_V4' );
var NewIMAGE = OldIMAGE.derivative( );
Map.setCenter(106.4448, 29.5684,10)
Map.addLayer( NewIMAGE, {bands:['elevation_x'], min:-90, max:90 }, 'Slope from Left to Right' );
Map.addLayer( NewIMAGE, {bands:['elevation_y'], min:-90, max:90 }, 'Slope from Top to Bottom' );
栅格的地形操作--求山体阴影 坡度 坡向
var DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var Terrain = ee.Terrain.products( DEM );
Map.setCenter( 106.371, 29.6188 );
Map.addLayer( DEM, { min:0,max:2000,palette:'000099,dddd00'}, 'Elevation');
Map.addLayer( Terrain,{bands:['slope'], min:0,max:90,palette:'000000,ff0000' }, 'Slope');
Map.addLayer( Terrain,{bands:['aspect'], palette:'00ff00,0000ff,00ff00' },'Aspect');
Map.addLayer( Terrain,{bands:['hillshade'],min:0,max:255,}, 'Hillshading');
个性化的调整阴影状态
一共有5个参数,分别是“图像”,“天顶角”,“太阳高度角”,“邻域大小”和“是否磁滞”。其中“是否磁滞”如果输入为true,会降低阴影的准确性,但是会提高阴影的显示效果。
var DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var DEM_Mercator = DEM.reproject( 'EPSG:3857', null, 30 );
var Shadow_1 = ee.Terrain.hillShadow( DEM_Mercator, 315.0, 75.0,0,true);
var Shadow_2 = ee.Terrain.hillShadow( DEM_Mercator, 315.0, 70.0,0,false);
Map.setCenter( 106.5568, 29.5527, 12 );
Map.addLayer( DEM, {min:0, max:1500, opacity:0.7, palette:'0000ff,ff0000'}, 'Elevation' );
Map.addLayer( Shadow_1, {min:0, max:1, opacity:0.3}, 'Longer Shadows' );
Map.addLayer( Shadow_2, {min:0, max:1, opacity:0.3}, 'Shorter Shadows' );
栅格的填洼操作
var DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var DEM_Fill = ee.Terrain.fillMinima( DEM, 0, 50 );
Map.setCenter(107.8729, 29.2441, 12 );
Map.addLayer( DEM, {min:0, max:1500, palette:["2f5bff","0dff09","efff05","ff9931"]}, 'Unfilled' );
Map.addLayer( DEM_Fill, {min:0, max:1500, palette:["2f5bff","0dff09","efff05","ff9931"]}, 'Filled');
栅格的熵值操作
var DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var DEM_Entropy = DEM.entropy( ee.Kernel.circle( 5, 'pixels', true ) );
Map.setCenter( 106.1201, 29.4977, 10 );
Map.addLayer( DEM, {min:0, max:1500, palette:["050dff","ddd3cd","0bff34","e4ff09","ff9007","ff1c05"]}, 'Original' );
Map.addLayer( DEM_Entropy, {min:3.31,max:4.55, palette:["050dff","ddd3cd","0bff34","e4ff09","ff9007","ff1c05"]}, 'Entropy' );
栅格的glcm纹理操作
var DEM = ee.Image( 'CGIAR/SRTM90_V4' );
var GLCM = DEM.glcmTexture(5, ee.Kernel.circle( 5, 'pixels', true ) );
var Texture = GLCM.select( 0 );
print( GLCM, Texture );
栅格的CannyEdge纹理操作
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_RT")
.filterBounds(ee.Geometry.Point(106.5749, 29.5588))
.first().select('B7')
var L8_Canny= ee.Algorithms.CannyEdgeDetector( L8, 4000, 0 );
Map.setCenter( 106.65616, 29.72455, 13);
Map.addLayer( L8, { min:0, max: 15000, gamma:0.7 }, 'Original' );
Map.addLayer( L8_Canny, { opacity:0.2, palette:'ffffff,0000ff' }, 'Canny' );//叠加透明
栅格的卷积
var DEM = ee.Image("USGS/SRTMGL1_003");
var KERNEL = ee.Kernel.fixed( 7,7, [[ 4, 0, 0, 0, 0, 0, 1 ],
[ 0, 0, 0, 0, 0, 0, 0 ],
[ 0, 0, 0, 0, 0, 0, 0 ],
[ 0, 0, 0, 0, 0, 0, 0 ],
[ 0, 0, 0, 0, 0, 0, 0 ],
[ 0, 0, 0, 0, 0, 0, 0 ],
[ 1, 0, 0, 0, 0, 0, 3 ]] );
var Convelve_DEM = DEM.convolve( KERNEL );
栅格的邻域缩减操作
var DEM = ee.Image("USGS/SRTMGL1_003");
var DEM_ReduceNeighbor = DEM.reduceNeighborhood( ee.Reducer.mean( ), ee.Kernel.circle( 4 ) );
栅格的转矢量操作
栅格转矢量共有12个参数,第4个“矢量类型”和第五个“是否计算斜边”。矢量类型共有三种:“polygon”,“bb”和“centroid”,分别代表不规则面、矩形和点。是否计算斜边的功能是告诉GEE栅格转矢量的时候是否要把斜向相接(除了上下左右之外的其他四个方向)的栅格算作矢量的一部分。
var Water = ee.Image("ESA/GLOBCOVER_L4_200901_200912_V2_3")
.select('landcover')
.clamp(209,211);//区间截取
var geometry = ee.Geometry.Polygon(
[[[106.32728668689242, 29.46329064748005],
[106.76948639392367, 29.462692803378452],
[106.77017303943148, 29.65740304071832],
[106.31355377673617, 29.654419523039962]]]);//限定范围
var Water_Vecter = Water.reduceToVectors( null, geometry, null, 'polygon', false);
var Water_BoundBox = Water.reduceToVectors( null, geometry, null, 'bb', false);
var Water_Center_4 = Water.reduceToVectors( null, geometry, null, 'centroid', false);
var Water_Center_8 = Water.reduceToVectors( null, geometry, null, 'centroid', true );
Map.setCenter(106.5587, 29.5631,10)
Map.addLayer(Water,{"palette":["ffffff","1707ff"]},'Water')
Map.addLayer( Water_Vecter, {color:'dddddd'}, 'The Polygons' );
Map.addLayer( Water_BoundBox, {color:'888888'}, 'The Bounding Boxes' );
Map.addLayer( Water_Center_4, {color:'ff0000'}, '4-way Centroids' );
Map.addLayer( Water_Center_8, {color:'ffffff'}, '8-way Centroids' );
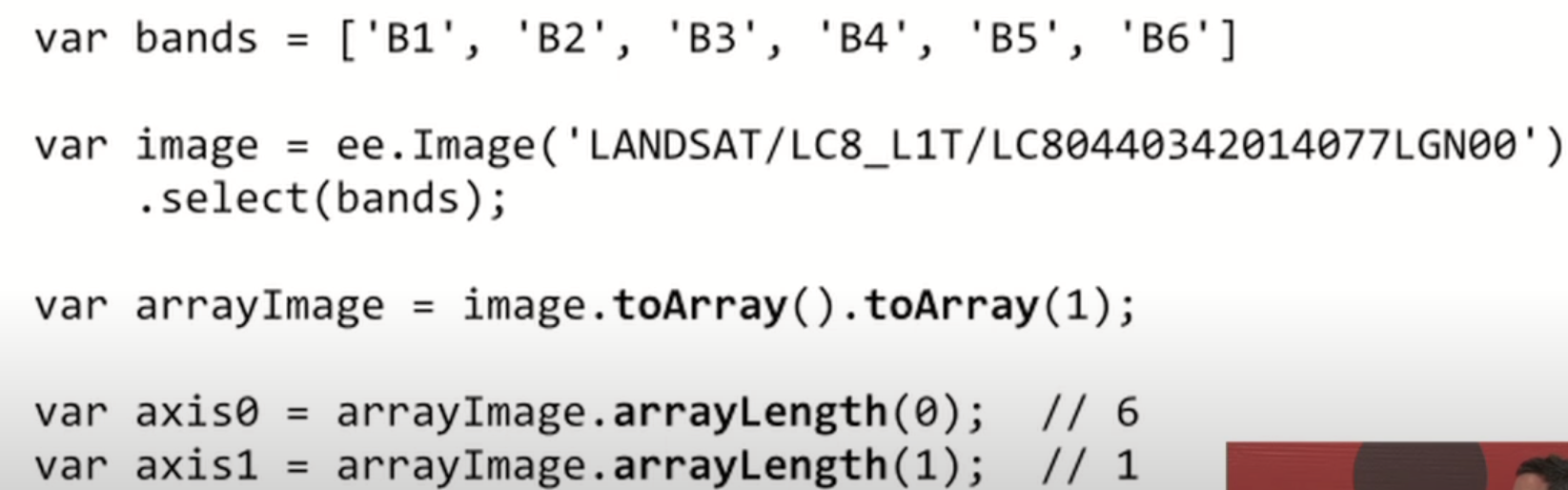
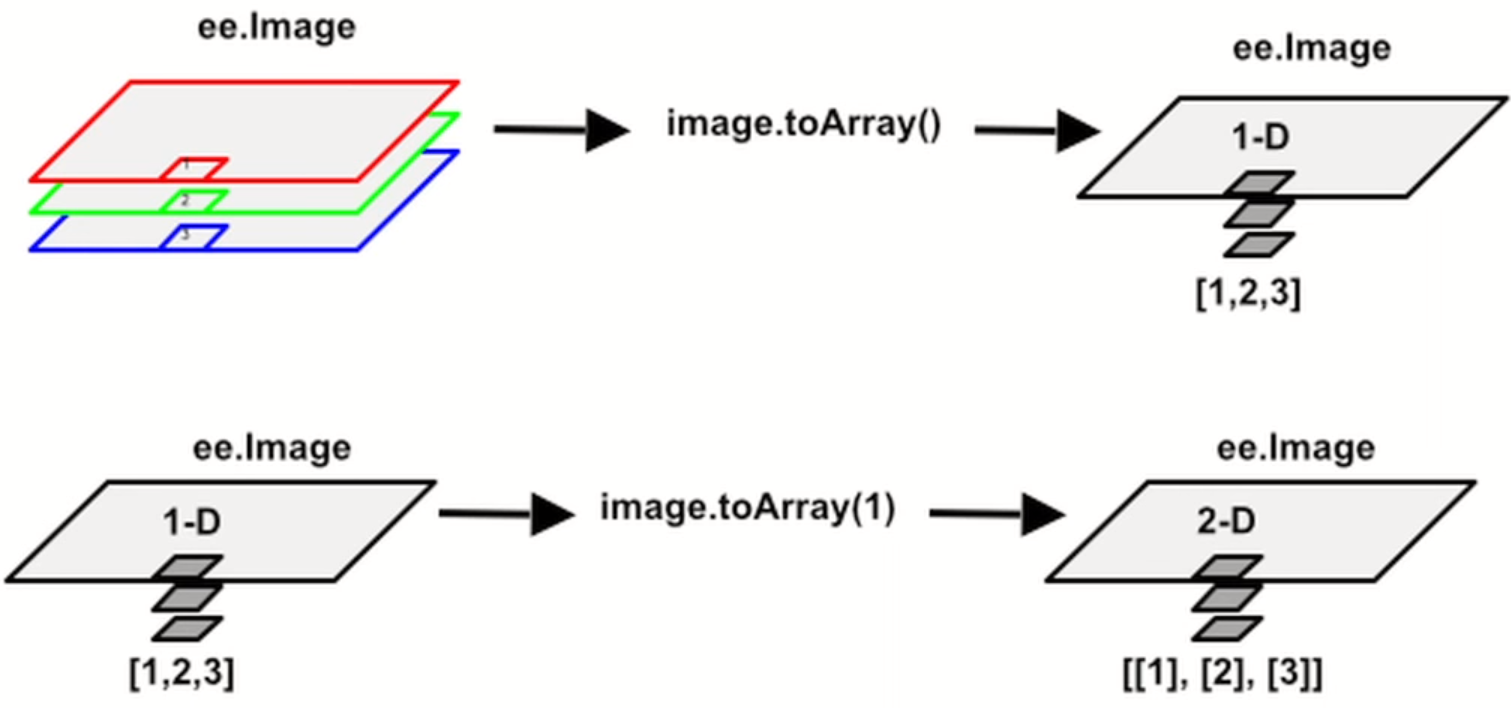
栅格的转一维矩阵
var L8 = ee.Image('LANDSAT/LC08/C01/T1_RT/LC08_127040_20130422').select('B[1-7]')
var L8_Array = L8.toArray(0)//先转为List
var L8_Flatten = L8_Array.arrayFlatten([['a','b','c','d','e','f','g']])//转为Array
Map.setCenter(106.4949, 29.458,10)
Map.addLayer(L8_Array,{},'Array Image')
Map.addLayer(L8_Flatten,{"bands":["e","d","c"],"max":32000,"gamma":0.73})
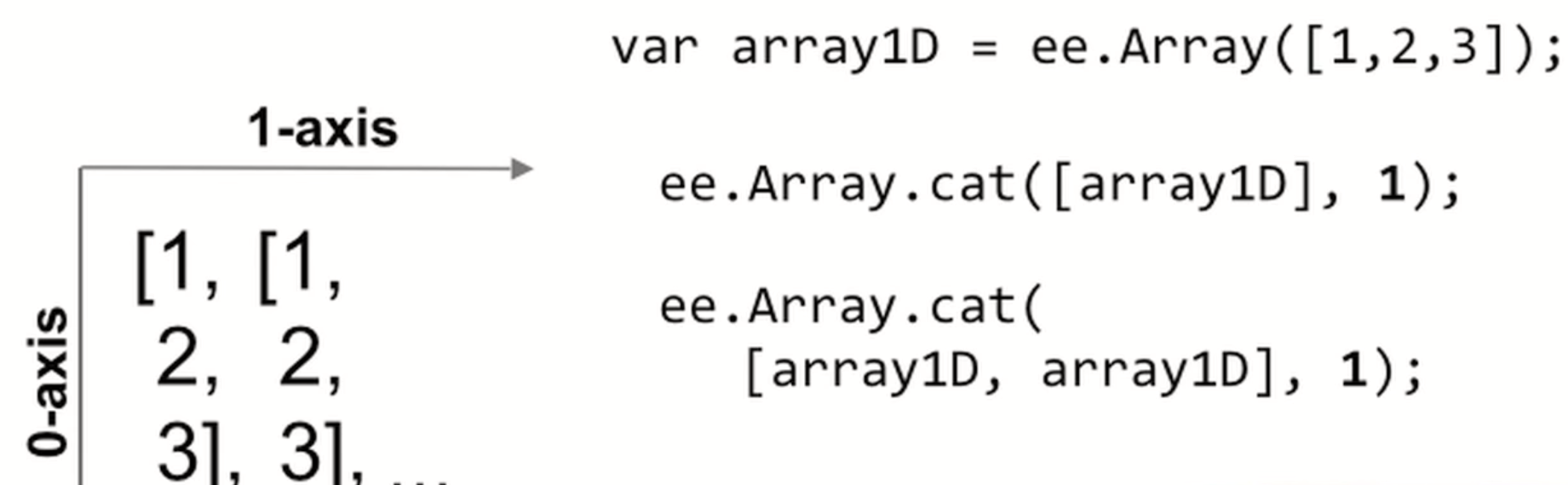
栅格的转矩阵(Array)
Image



Image Collection


栅格的区域统计--计算某个区域内的均值等
var DEM = ee.Image("USGS/SRTMGL1_003");
var ROI = ee.Geometry.Polygon( [[[106.20650888671878, 29.570337903152346],
[106.54159189453128, 29.56556010779314],
[106.54159189453128, 29.725493070064537],
[106.21612192382815, 29.71952998792036]]]);
var ROI_Mean = DEM.reduceRegion(ee.Reducer.mean(),ROI)
var ROI_Histo = DEM.reduceRegion(ee.Reducer.histogram(),ROI)
print(ROI_Mean,ROI_Histo)
栅格的输出
var DEM = ee.Image("USGS/SRTMGL1_003");
var ROI = ee.Geometry.Polygon(
[[[106.20650888671878, 29.570337903152346],
[106.54159189453128, 29.56556010779314],
[106.54159189453128, 29.725493070064537],
[106.21612192382815, 29.71952998792036]]]);
var DEM_Clip = DEM.clip(ROI)
Export.image.toDrive({
image:DEM_Clip,
region:ROI
})
要注意输出命令中建议指定的两个参数是image和region

2 Image Collection
Image Collection 与Feature Collection的命令有很多是重复的
Image Collection的创建
var Night_Light = ee.ImageCollection( 'NOAA/DMSP-OLS/NIGHTTIME_LIGHTS' );
var image_1 = ee.Image(1)
var image_2 = ee.Image(2)
var collection = ee.ImageCollection([image_1,image_2])
print(Night_Light,collection)//知道有多少幅影像
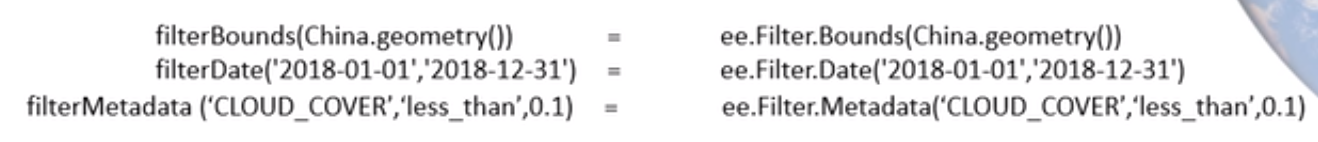
Image Collection的筛选
选日期 选区域 选云 选影像集
var China = ee.FeatureCollection("users/China_Provinces")
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_TOA")
.filterBounds(China.geometry())
.filterDate('2018-01-01','2018-12-31')
.filterMetadata('CLOUD_COVER','less_than',0.1);
var L8_Limit = L8.limit( 10 );//限制筛选
Map.setCenter( 107.753, 34.238, 4);
Map.addLayer( L8, {bands:'B4,B3,B2', min:0, max:0.2}, 'Original Images' );
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_TOA")
.filterBounds(ee.Geometry.Point(106.5487, 29.5444))
.filterDate('2018-03-01','2019-03-01')
.limit(5);
var L8_Select = L8.select(['B5','B4','B3'], ['Near infrared','Red','Green']);//副本后重命名
var Combine_1 = L8.select(['B1'],['Coastal aerosol'])
var Combine_2 = L8.select(['B2'],['Blue'])
var Combine = Combine_1.combine(Combine_2)//合并 其实觉得直接select就好
var L8_1 = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_127041_20180303');
var L8_2 = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_127040_20180303');
var L8_3 = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_127039_20180303');
var L8_Collection = ee.ImageCollection([L8_1,L8_2,L8_2])
var Set_Property = L8_Collection.set('Creater','Jinzhu Wang')
.setMulti({'Creat time':'2019',
His Cat' : '烧白' })//改属性

Image Collection的拼接
var L8_1 = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_127040_20180303').select('B5');
var L8_2 = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_128039_20130413').select('B5');
var L8 = ee.ImageCollection([L8_1,L8_2]);
var L8_Mosaci = L8.mosaic()
print(L8_1,L8_2,L8_Mosaic)
Map.addLayer(L8_1)
Map.addLayer(L8_2)
Map.addLayer(L8_Mosaic)
与或操作 函数操作
var Night_Light= ee.ImageCollection('NOAA/DMSP-OLS/NIGHTTIME_LIGHTS')
.select('stable_lights');
var Light_Or = Night_Light.or();
var Light_And = Night_Light.and();//总是亮着
var L8_Sum = L8.sum()
var L8_Product = L8.product()
var L8_Max = L8.max()
var L8_Min = L8.min()
var L8_Mean = L8.mean()
var Time_No_1 = L8.first()//取第一 观察Image Collection的结构
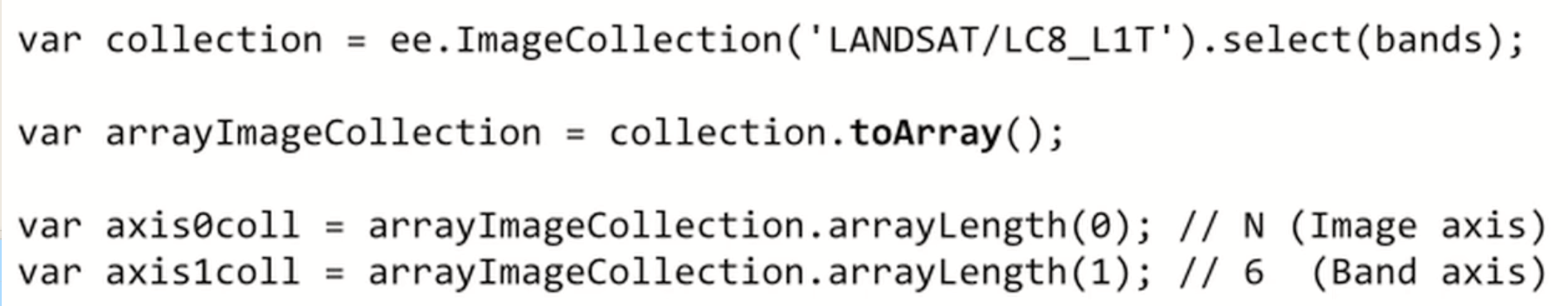
toArray和toList操作都是将原来的“图像集”转换成“数据集”的命令,但toArray的操作在转换的过程中带给了新数据“方向”的结构,因此使得转换后的数据更适合进行数学分析。
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_TOA")
.filterBounds(ee.Geometry.Point(106.5206, 29.5618))
.filterDate('2018-01-01','2018-12-31')
.select('B[3-5]')
.sort('DATE_ACQUIRED');
var L8_List = L8.toList(5)
var Time_No_1 = ee.Image(L8_List.get(0))
var Time_No_2 = ee.Image(L8_List.get(1))
var Time_No_3 = ee.Image(L8_List.get(2))
print(Time_No_1,Time_No_2,Time_No_3)
.map命令是对矢量或者栅格数据集中的每一个数据都进行同样的操作
var L8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_TOA")
.filterBounds(ee.Geometry.Point(107.193, 29.1373))
.filterDate('2018-01-01','2018-12-31')
.select('B[4,5]')
.limit(3);
function add_NDVI (image){
var NDVI = image.normalizedDifference(['B5','B4'])
return image.addBands(NDVI)
}
var L8_NDVI = L8.map(add_NDVI)
print(L8,L8_NDVI)
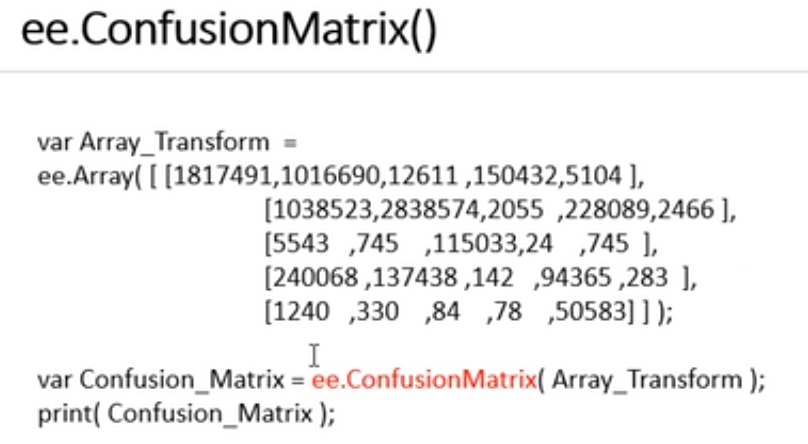
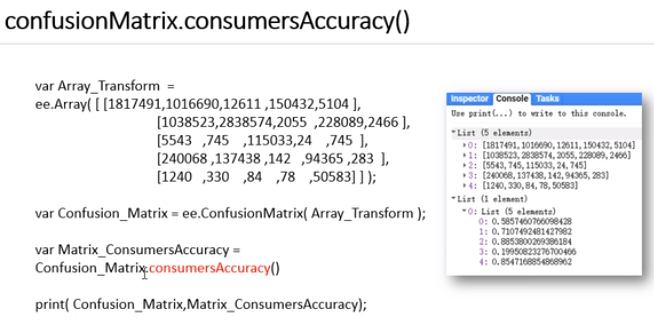
混淆矩阵






【参考】
本材料由王金柱(西南大学&迪肯大学)创作。
This doc contributed by Jinzhu Wang of Southwest University & Deakin University.
Email: wangjinzhulala@gmail.com
https://zhuanlan.zhihu.com/p/129358513
点滴分享,福泽你我!Add oil!

转载本文请联系原作者获取授权,同时请注明本文来自张伟科学网博客。
链接地址:https://wap.sciencenet.cn/blog-3428464-1241371.html?mobile=1
收藏


